How much does a website cost?
Find Out Which Factors Influence Website Cost So You Can Estimate Your Project Budget.
The truth is that it's hard to give a definitive answer since there are so many variables that affect the cost of a website.
In this guide, we'll walk you through the different factors that determine how much your website will cost so you can choose the approach that fits your needs and budget.
What You'll Learn
Website Essentials
The anatomy of an effective website, including design, optimization, page speed, security, and more.
Pre-Built Themes + Freelancers
Everything you need to know about themes, templates, and hiring freelancers to help with your website project.
Conclusion
How to make your final decision and find the right website solution for your business.
DIY Options
The pros and cons of the DIY approach, plus the best tools to use if you decide to develop your own website.
Custom Themes & Web Design Agency
The benefits and drawbacks of custom website design, plus tips for working with a web design agency.
What Makes a Website Great?
When it comes to building a website, there’s more than meets the eye. Sure, beautiful design catches the eye and sets your site apart from the competition. But if you want visitors to stick around, you need more than just aesthetics—you need performance too.
That means your website must be optimized for speed and security so that it loads quickly and safely. It also needs to be optimized for search engines, so that potential customers can easily find you online. Here are some key website essentials to consider when building your site:
Domain Name
 Your domain name is your website's address online, and it’s one of the most important aspects of any website. When choosing a domain name, make sure it’s short, memorable, and relevant to your business. The cost of a domain name varies depending on the length and complexity of the name, but it typically ranges from around $10 to $30 per year.
Your domain name is your website's address online, and it’s one of the most important aspects of any website. When choosing a domain name, make sure it’s short, memorable, and relevant to your business. The cost of a domain name varies depending on the length and complexity of the name, but it typically ranges from around $10 to $30 per year.
If you don't have a domain name yet, this is something hiring an agency can significantly help with strategizing the best URL for SEO and marketing tactics.
Hosting
Your website needs to be hosted on a server so that it’s accessible to visitors. Hosting plans start at about $30 per month, but the cost can increase depending on how much storage, bandwidth, and other features you need.
If you need help with hosting, please review our Wordpress hosting options that include from SSL and CDN.
Design
Choose a design that best reflects your brand identity. However, don’t forget about performance. Aesthetics are important, but they shouldn’t come at the expense of page speed. After all, people won't stick around long enough to explore your site if it takes too long to load.
We'll share more design tips later on in this guide. Depending on the website development approach you choose, your design options will vary.
Optimization
Make sure your website loads quickly by optimizing images, minifying code, and caching static content. Here are a couple of tools we recommend to help you:
Security
Secure your website with an SSL certificate to ensure visitors feel safe when browsing your pages. An SSL certificate encrypts the data so it can’t be intercepted and protects against hackers, malware, and phishing. Many hosting providers offer a free SSL certificate, so check to see if yours does. We include SSL Certificates with our hosting plans.
Additionally, you may want to consider investing in a content delivery network (CDN) to protect your website from distributed denial-of-service (DDoS) attacks. A CDN will distribute your website across multiple servers, so if one goes down, the others will still be available. CDNs start at $150 to $200 per month depending on the provider, however we include our CDN from Cloudflare for free with our Wordpress Hosting.
Search Engine Optimization (SEO)
Make sure that potential customers can find your website by optimizing for search engines like Google. Use SEO best practices such as keyword research, meta tags, and content optimization.
Here are a few resources that may assist you:
- Google Search Console (Free): A tool from Google that helps you optimize for search engine rankings. This is an essential tool for SEO success, and every business should be using it.
- SEMrush (Starts at $119.95 per month): A paid tool that helps you with keyword research, content optimization, and competitor analysis. There are lots of SEO tools out there. SEMrush is just one of them, but it's one of the better ones in our opinion.
- Yoast SEO (Free Plan): A WordPress plugin that helps you optimize for search engine rankings. It offers several features such as a content analysis tool and an automated sitemap generator. If you have a site that's not built on WordPress, you can likely find similar plugins for other platforms.
- RankMath (Free Plan): A Wordpress SEO plugin that is very similar to Yoast, but we feel offers more features to SEO related goals and ranking higher in search engines. We have an article on Rank Math vs Yoast SEO.
How Much the Website Essentials Cost
If we're looking at the bare minimum investment, here's what you can expect to spend regardless of the website development approach you choose:
- Domain Name: $10 to 30 per year
- Hosting: $30 per month (with SSL Certificate included typically)
- Annual Cost: $375 per year
Regardless of whether you DIY your site or hire a professional to help you, these website essentials are essential for creating a fast, secure, and memorable online presence. In the following chapters, we'll explore your options when it comes to developing your website, as well as tips for getting it done within your budget.
Total: ~ $375/year
DIY Options

How Much the Website Essentials Cost
Honestly, anyone can build their own website these days. There are plenty of tools that make it simple to create a website in just a few clicks. But it's important to understand that building a website is more than just designing the layout and writing some content. As we mentioned in Chapter 1, you'll need to ensure the website is secure, optimized for search engine rankings, and works properly on all devices. And if you need specific functionality, that's where the real challenges will occur.
It's also important to remember that creating your own website requires a bit of technical know-how. You don't need to be an expert coder, but you should have at least a basic understanding of HTML, CSS, and JavaScript.
That being said, there are plenty of tools available to help you in the development process. We'll explore some of these options later on in this chapter.
But first, let's outline the pros and cons of taking a DIY approach to website development.
Pros of a DIY Website
It's cost-effective. Developing your own website is a great way to save money, as you won't need to pay for web development services or management fees.
You have full control over the design and content of your website. When you develop your own website, you have full ownership of the site and can make changes whenever you like.
You learn useful skills. Developing your own website is a great way to learn coding languages, such as HTML and CSS, as well as other technical skills that can be useful for future endeavors.
Cons of a DIY Website
- It takes (A LOT of) time. Building your own website requires dedication and patience. It's not something you can do in a few hours. You'll need to commit to the process and be willing to dedicate time each day until it's finished. Depending on how many pages you need, this could take a long time especially if you're writing all content and providing all images from scratch.
- It can be difficult. Developing your own website requires a bit of technical know-how, so if you're not tech-savvy, it can be a daunting task. Plus, there's always the chance that something could go wrong. We've seen people be able to get a website halfway there but always run into some roadblock they need additional assistance with.
- You may miss out on certain features. If you don't have the necessary coding skills, it may be difficult to add some of the more complex features that a professional web developer could easily implement. This is especially true if you're not familiar with JavaScript and other programming languages. This might be the biggest issue as we have seen every possible shortcut for a CMS and know the best tools. If you do it yourself, you'll be guessing at the tools.
Tools for DIY Website Development
 Now that we've gone over the pros and cons, let's take a look at some of the best tools you can use to create your own website.
Now that we've gone over the pros and cons, let's take a look at some of the best tools you can use to create your own website.
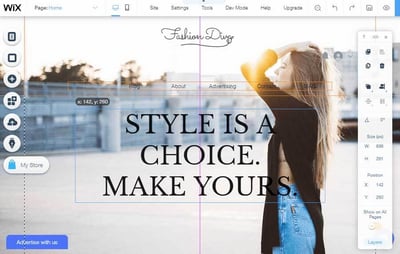
Wix
Wix is a popular website builder that makes it easy for anyone to create a website. It's free to use, and the drag-and-drop interface makes it simple to design your site from scratch. You can also choose from a selection of pre-made templates and customize them to fit your needs.
Wix includes a variety of built-in features, including e-commerce functionality, contact forms, and SEO optimization tools. It also makes it simple to integrate social media accounts into your website.
Weebly
Weebly is a great option for beginners, as it does not require any coding knowledge. It's drag-and-drop interface makes it easy to create a website. You can choose from a selection of templates and customize them as you see fit.
Weebly also provides hosting services, which makes it simple to get your website online. Plus, it has plenty of features designed to help you market and promote your site, including blogging tools and an email marketing platform.
Squarespace
Squarespace is an easy-to-use platform for building websites. It includes plenty of features that make it easy to customize your sites, such as drag-and-drop tools and the ability to use custom code.
Squarespace is a great option for those who want to create a professional-looking website without the need for coding knowledge. Plus, it includes powerful analytics and SEO tools to help you optimize your website.
Is the DIY Life For You?
All of this sounds great, right? You can now see why many people opt for a DIY approach to website development. However, the DIY approach does have its limitations. Your results will definitely be limited by your skill set and the amount of time you have available to dedicate to website development.
If budget is an issue, a DIY website might be a great option for you. However, if you want your website to look professional and stand out from the rest, it's best to hire a web developer or agency.
How Much It Costs to DIY Your Website?
- One-Time Cost: $0
- Monthly Cost: $30 to $50/month
- Annual Cost: $500 per year
When you DIY your site, the biggest investment you make is your time. Depending on your skill level and the complexity of the project, it could take you anywhere from a few hours to several weeks to build your website.
Think about whether your time is better spent working on the project yourself or if it's worth investing in professional help.
DIY Total: ~ $500 + A LOT of your time
Pre-Built Themes + Freelancers

What is a Pre-Built Website Theme?
A pre-built website theme is a set of ready-made web designs that can be easily customized to fit your needs. A theme typically includes layouts, color schemes, fonts, page elements, and other design components that are already integrated into the template.
Themes often come with powerful features such as e-commerce integration and content management systems (CMS). Some of the more advanced themes can even be customized with code.
Platforms That Support Pre-Built Themes
Here are some of the most common options:
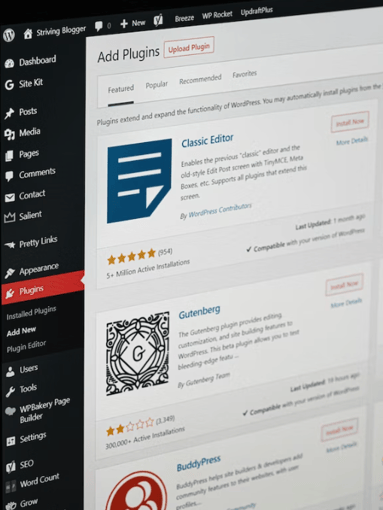
WordPress
 WordPress is the most popular content management system (CMS) in the world. A CMS is a platform that makes it easy to create and manage a website, without the need for coding skills.
WordPress is the most popular content management system (CMS) in the world. A CMS is a platform that makes it easy to create and manage a website, without the need for coding skills.
WordPress offers a variety of themes, plugins, and customization options that make it easy for anyone to build a website. It also includes several useful plugins that can help you optimize your website and make it more secure. Plus, you can easily add features like contact forms and e-commerce functionality with a few clicks.
Shopify
Shopify is ideal for those looking to create an online store. It includes everything you need to start selling products online, such as product pages, a shopping cart, and payment processing tools.
With Shopify, you can manage your store with its intuitive dashboard. You can easily track orders, view sales data, and customize the design of your store. There are plenty of Shopify apps available that can help you add extra features to your store.
Pros of Pre-Built Themes
Here's why you might choose to use a pre-built website theme instead of developing a website from scratch
- They're cheaper. Using a pre-built theme can be a more cost-effective solution than hiring a web developer or designing your own website from scratch.
- They're faster to set up. You can get up and running quickly with a pre-built theme, since most of the design work has already been done for you.
- They can be easier to maintain. Most themes come with a user-friendly interface, making it easy to make changes and updates.
Cons of Pre-Built Themes
On the other hand, there are some drawbacks to using a pre-built website theme:
- They can be generic. Since themes are often used by many people, your site may look similar to other sites that use the same theme. It's not a one-size fits all scenario and we've received requests that some themes just can't handle.
- They may not be as secure. Most themes aren't regularly updated and therefore, may contain security vulnerabilities that can put your website at risk.
- There is no strategy for how the site is laid out. If you're planning to use your site for lead generation, it's crucial to have a well-thought-out strategy for how the pages and content are organized. With a pre-built theme, you won't have as much control over this.
- Dev may abandon updates: The developer might stop working on the theme all together and it may lose compatibility with other updates. We saw this recently with A LOT of themes not compatible with PHP 8.0.
- Compatibility Issues: Some themes may not be compatible with plugins, PHP versions, or general 3rd party tools that you may want to leverage or customize into your user experience.
Where to Find Pre-Built Themes
There are a variety of resources where you can find pre-built themes for your website. Here are a few popular options:
- WordPress Themes: WordPress is the most popular CMS and there are thousands of free and paid WordPress themes available.
- ThemeForest: ThemeForest is an online marketplace for premium website templates, including HTML5 templates, WordPress themes, and more.
- TemplateMonster: TemplateMonster is a digital marketplace for web designers and developers. It offers a variety of website templates, including WordPress themes.
The plug-and-play approach of a pre-built theme can be a great solution for those who want to get up and running quickly without having to invest in web development services. But if you're a busy business owner who doesn't want to spend hours in front of a computer fiddling with a theme and praying you don't mess it up, hiring a freelancer may be the better option.
What is a Freelance Web Developer?
A freelance web developer is a professional who specializes in creating websites and applications. They are usually self-employed, meaning they work on their own without the need for an employer or team of developers.
Freelance web developers offer a range of services, including:
- Website design
- Development
- Maintenance
- SEO optimization
- Content creation
...and much more!
They can also offer custom solutions for unique web projects. If you go the custom route, you'll want to hire a highly skilled freelancer who is familiar with the latest web technologies and trends.
Pros of Hiring Freelancers
Hiring a freelancer can be a great way to ensure that your website is tailored for your specific needs and business goals. Here are some benefits of working with freelance web developers:
- They can be experienced. Many freelancers have years of experience in their field, meaning they know how to build websites that are secure, user-friendly, and optimized for search engines.
- They're flexible. Freelancers can often be more flexible than big web development companies when it comes to timelines, budgets, and project scope.
- They're available on demand (typically). When you work with freelancers, you don't have to worry about resources or availability. You can usually hire them as needed, making them an ideal solution for short-term projects.
Cons of Hiring Freelancers
It's important to consider the downsides of working with freelancers too:
- They may be more expensive than the DIY approach. Depending on the project scope and requirements, hiring a freelancer could cost more than using a pre-built theme
- They may not be as reliable. Working with freelancers can sometimes be unpredictable, as they may have other clients or commitments that interfere with the timeline of your project. They also may have picked the freelancer path to have more work freedom which typically means you needing to wait for it being convenient for them.
- They may not have the same level of expertise as a full-service web development agency. Some freelancers may lack certain skills or experience in areas such as SEO, UX design, or coding. Freelancers are usually starting on their own with less experience which could easily lead to a much longer timeframe for the results that you're looking for.
- Typically a "yes person." Any freelancer we've met typically says "yes" to everything and goes and tries to figure it out vs truly knowing the issue and how to resolve it quickly. This can certainly backfire and we've seen it happen many times.
Where to Find Skilled Freelancers
If you decide to hire a freelancer for your website project, there are numerous online marketplaces where you can find skilled professionals. Here are some of the most popular platforms:
- Upwork: Upwork is an online marketplace with over 12 million freelance professionals, including web developers, designers, writers, and more.
- Fiverr: Fiverr is a popular platform for freelancers, offering services from web design and programming to copywriting and SEO.
- Freelancer: Freelancer is an online job board with tons of registered professionals, including developers, graphic designers, writers, and more.
These platforms make it easy to find freelance web developers who are experienced and within your budget. Just make sure to do your research, read reviews, and ask questions before hiring anyone.
How Much It Costs To Use Pre-Built Themes and Freelancers
The cost of a website project can vary greatly depending on the complexity. With pre-built themes, you'll usually only have to pay for the theme itself, which can range from a few dollars to hundreds. The cost of hiring a freelancer, on the other hand, is more variable. Rates can depend on the skill level and experience of the freelancer, as well as the scope of the project.
Based on our expertise, here are our estimates:
- One-Time Project Cost: $2,000 to $20,000
- Monthly Cost: $30 to $50 per month
- Annual Cost: $2,000 - $20,000 (one time) + $600 per year*
*Note: There's usually a lot of maintenance and updates with this kind of option where you're constantly fixing things, so the annual cost and overall cost will probably exceed the project cost.
Important: If you use WordPress, it is crucial to have a maintenance plan to keep your site secure and up-to-date. Monthly maintenance plans typically cost around $200 per month.
Overall, deciding between a pre-built theme and freelance development services depends on your budget, project requirements, and timeline. If you're looking to create a basic website quickly and affordably, a pre-built theme may be the way to go.
But if you need something more complex and customized, it may be worth investing in freelance development services to ensure that your website is secure, user-friendly, and optimized for search engines.
Custom Themes & Web DesignAgencies

What is a Custom Theme?
A custom theme is a website design that's created specifically for your business. It typically involves hiring a web designer to create the overall look and feel of your website, as well as coding the backend code to make it work properly. Custom themes can be simple or complex, depending on your budget and project requirements.
How to Create a Custom Theme For Your Website
Creating a custom theme is no small task. It requires a lot of planning, research, and technical know-how to create something that looks great, works properly, and meets your business goals.
Here's an overview of the theme creation process:
Research & Planning
Before you can begin designing a custom website, it's important to do your research and create an effective plan for the project. The process includes setting goals, researching competitors’ websites, determining user needs and preferences, creating wireframes, and more.
Design
After you have a clear understanding of how the website should look and function, it's time to start designing. This involves choosing a color scheme, fonts, layout, graphics, and other design elements for the site. This is typically done from scratch using tools like Figma or Sketch which are the industry standards for custom web design.

Development
Once the design is finalized, it needs to be coded for front-end with HTML5, CSS3, or JavaScript. Depending on the CMS (Content Management System) the back-end will be coded in a specific language like PHP to integrate a system like Wordpress for editing content. A web designer may work on this step, but usually agencies have in-house developers that have the best way to develop fast systems with lean code.
Testing & Launch
The last step is to test and launch the website. This involves making sure all the links work properly in a QA (Quality Assurance) process, the site loads quickly, and it's optimized for mobile devices. Once everything is working correctly, you can launch your website and start promoting it online, which entails substituting DNS Records on your domain and pointing it to the proper hosting environment.
If you don't want to go through the process of creating a custom website, you can always hire a web design agency to take care of it for you.
What is a Web Design Agency?
A web design agency is a company that specializes in creating custom websites for businesses. They typically have experienced designers and developers on staff to create something tailored specifically to your business needs.
Working with an agency is different than working with a freelancer because they'll be able to provide an end-to-end solution. This means they can handle the research, design, development, testing, and launch of your website all under one roof.
Pros of Hiring a Web Design Agency
When it comes to designing a website, there are many benefits to working with an agency. Here are some of the top reasons why you may want to consider hiring an agency:
- They provide a higher quality of work. The right agency will have a team of experienced web designers and developers who can create something that looks great, functions properly, and meets your business needs.
- They save you time. Working with an agency can save you the hassle of trying to figure out the design and development process on your own. Additionally, you won't have to spend time hunting down 10 different freelancers to handle 10 different tasks for your project because the agency has a whole team to dedicate to your site.
- They can help you strategize for lead generation. A skilled agency will develop your site with lead generation in mind (if that is the goal of your website). They can also provide ongoing suggestions to skyrocket the growth of your business. The knowledge you get access to with an agency is invaluable.
- They provide ongoing support. When you hire an agency, they're committed to helping you achieve long-term success with your website. Most agencies offer maintenance packages at competitive rates because they are interested in forming partnerships with their clients.
Who Should Hire a Web Design Agency?
Whether or not it's worth hiring an agency depends on your business needs and budget.
If you don't have the time or resources to build a website on your own, then an agency may be worth the investment.
Also, if you have specific functionality requirements or want to create something that looks unique, then an agency may be able to provide what you're looking for.
On the other hand, if you have a limited budget or know enough about web design and development to build your own site, then it may be better to work with an individual freelancer.
Ultimately, the decision is up to you and what best meets your needs. If you decide that an agency is the right option, make sure to do your research and find a reputable one with a track record of success.
How Much It Costs to Hire a Web Design Agency
The investment largely depends on the agency you choose, the scope of your project, and the complexity of the website.
Here's an idea of what you can expect to spend:
- One-Time Project Cost: $20,000 to $100,000+
- Monthly Cost: $30 to $50 per month
- Annual Cost: $20,000+ (one-time) + $600 per year + maintenance/updates
- WordPress Maintenance: $200 to $500 per month (If you use WordPress CMS)
A high-quality website is one of the best investments you can make, so don't let these figures deter you. Plus, an experienced web design agency partner will optimize your site for conversions, which essentially turns your site into a well-oiled machine that generates repeat business over and over again.
Total: $25,000+ with a trusted partner
Conclusion

How to make your final decision and find the right website solution for your business.
If you have the marketing budget to invest in a website, your decision ultimately comes down to which option is right for your business and its goals. As you learned in this guide, each approach comes with its own pros and cons.
But here's the thing: your website is (and should be) the entire foundation of your business. It's how customers find you, get to know you, and decide if they want to purchase your products or services. Investing in a professional website is an essential part of growing your business in today's digital landscape.
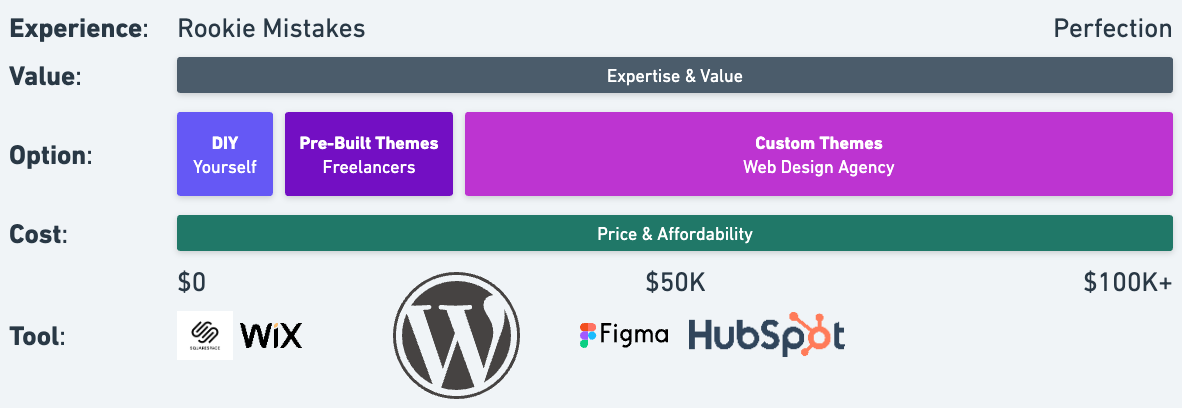
Here's an overview of the CMS and website builder platforms available and how they stack up in terms of credibility, affordability, and professionalism:

Request a Web Design Quote
At Torro Media, we don't just do web. We also do marketing. (And we're damn great at it, too!)
We don't believe in doing things halfway. We build amazing websites that are designed to convert, loaded with powerful features, and customized for your business. Plus, we'll also provide you with the marketing guidance you need to amplify results and maximize ROI.
If you're interested in what we have to offer, reach out and request a quote today. Our team is ready to help you get started!

