The Ultimate SEO Guide on PageSpeed Insights from Google
You probably know by now, but page speed is super important. Why though? Why is page speed imperative, and what can you do to try and make sure that your site is not being compromised by low speeds? Find out everything you need to know in this ultimate guide to pagespeed insights.

Why is PageSpeed Important?
Here are a few reasons why page speed is so imperative to the success of your site.
Users Hate Slow Pages
Users expect your page to be loaded up within a second or two because they want their information in the shortest possible time. if your pages are slow, then you will lose out on leads, purely because people don’t have the time to sit around and wait.
People Will Spend Less Time on your Site if it’s Slow
If your site is slow and laggy, then people won’t be spending as much time on there. Even if they do wait for your page to load up to begin with, they probably won’t have the time or the patience to do this for every page they visit. If you do lose out on a lot of leads because your page is simply loading up too slowly, then you will increase your bounce rate. This will have a huge impact on your site’s ranking, and it will also limit you when it comes to reaching more audiences.
Your Conversion Rate will Plummet
Your conversion rate will be impacted by your page speed. The goal of your website is to try and earn as many conversions as possible and if you have slow-loading pages, then you will certainly not be profiting as much as you could be. Your leads won’t be sticking around enough to convert either. A fast-loading page on the other hand will lead to more conversions because they are quickly being guided through the steps they need to take. Take a look at Walmart for example. For every second improvement they made to their page loading times, they increased their conversion rate by 2%. COOK managed to increase their conversion rate by a whopping 7% by simply reducing their loading time by a fraction of a second.
It Affects Your SEO Ranking
If you are trying to boost your SEO ranking, then page speed is essential. Google have recognized the fact that page speed is relevant when it comes to user experience. That is why they have started to make moves to try and make it a ranking factor for websites. If your page is slow, Google will not rank your page high.
If you want to stop all of these factors from impacting your site, then it is imperative that you try and take into account your page speed. One way for you to do this would be for you to utilize Page Speed insights. Want to find out more about that? Keep on reading.
What is PageSpeed Insights?
Page Speed Insights is one of the best tools to use if you want to put an end to your slow page speeds. The great thing about this tool is that it helps you to pinpoint the issues you might be having with your site, and it also helps you to make the right changes. You can easily test how fast your site is right now so you have a benchmark, using both desktop and mobile data. You will then be given a list of recommendations that you can use to change whatever issues you have.
How do you Use Google Page Speed Insights?
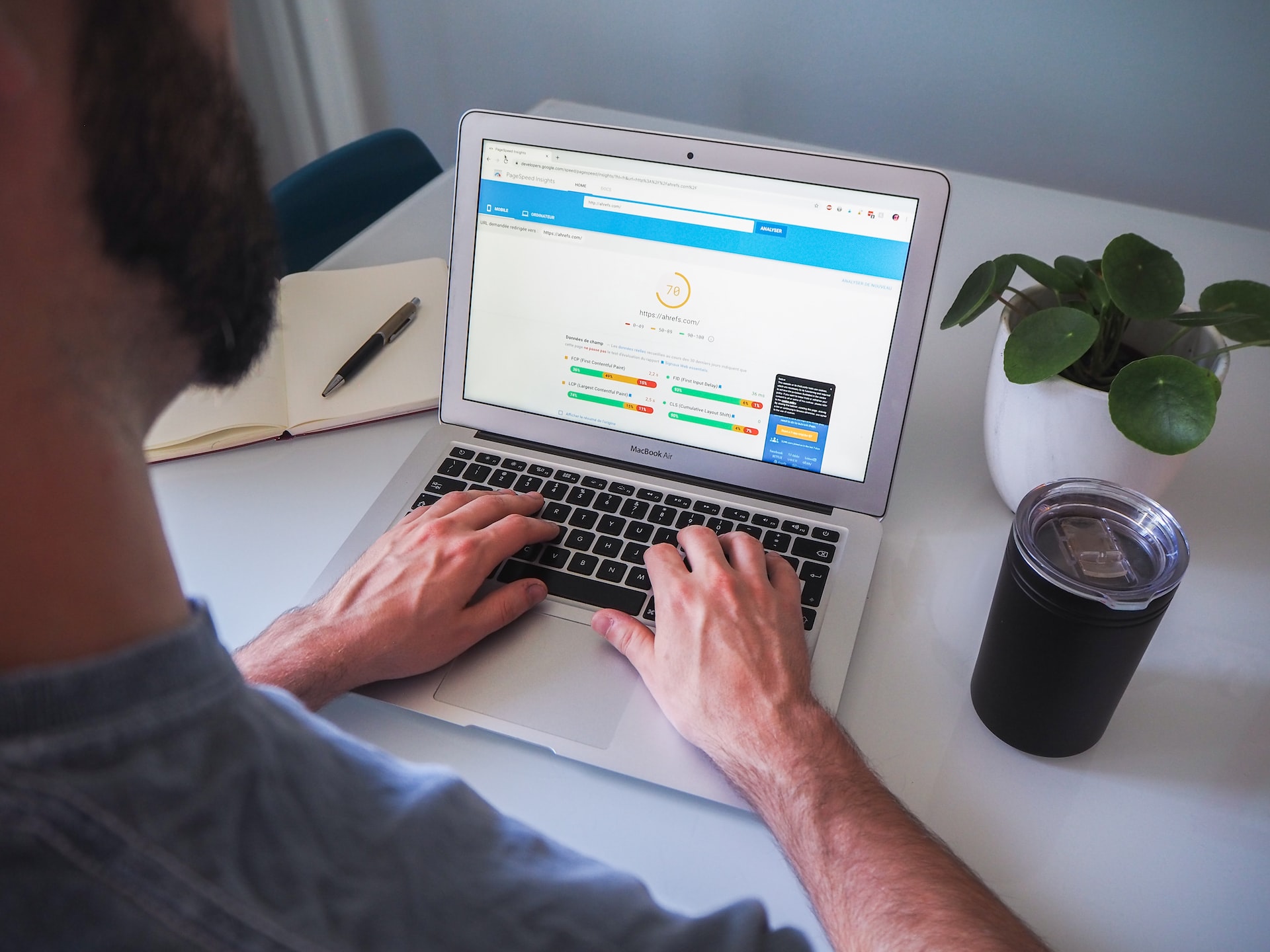
When you first log onto the Page Speed Insights website, you will see a bar. You then need to enter the URL for your website, before clicking on the Analyze button. Google will then scan over your site, before giving you your results. You will then have two different pages load up, one will be for your mobile results, the other for desktop.
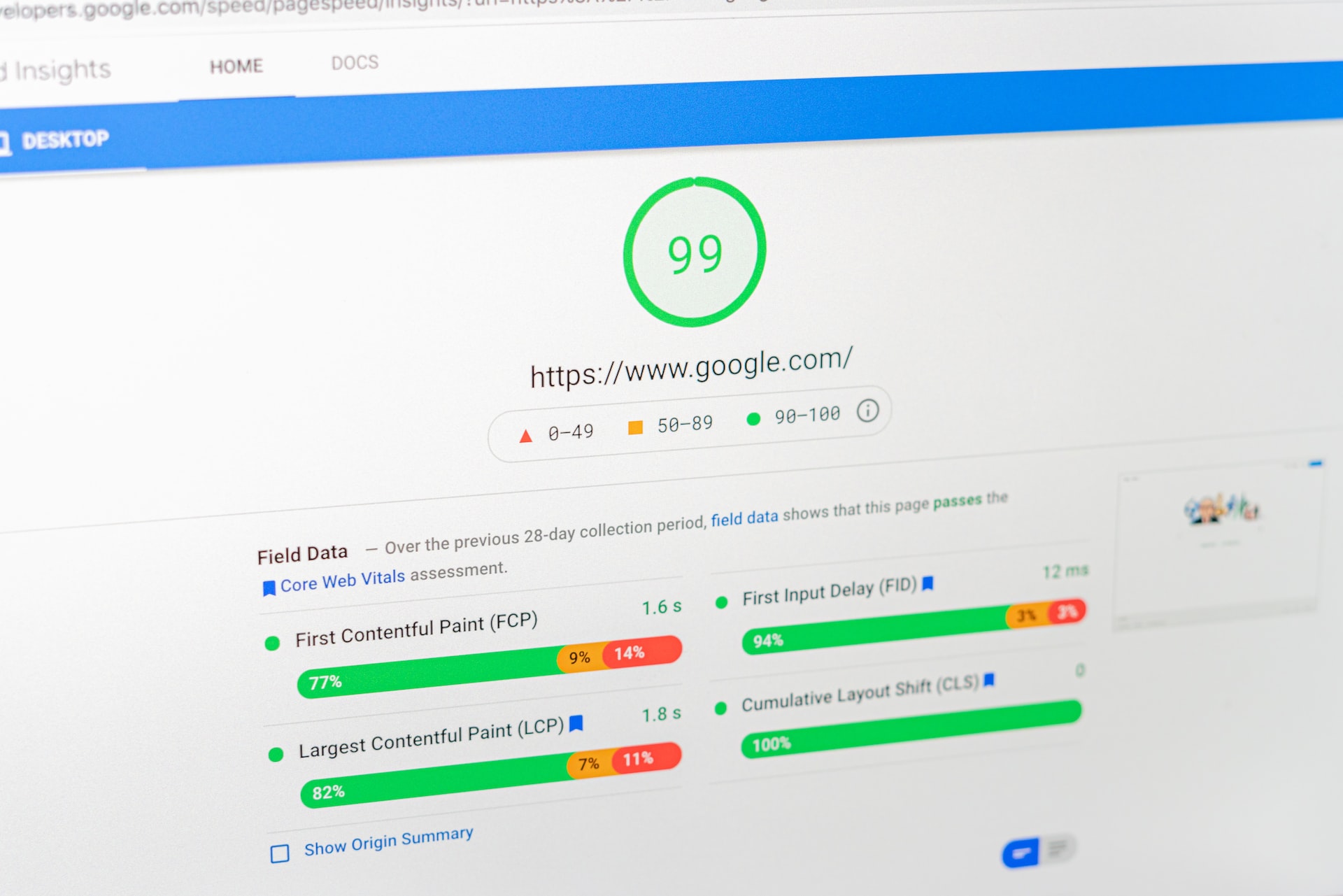
Page Speed Ratings
Your page speed will say:
- Slow
- Average
- Fast
Your optimization will be:
- Low
- Medium
- Good
First, you’ll want to tackle your page speed. If you are coming up with the “fast” option, then you will have very few changes to make. That being said, any further improvements you make will still benefit your site. Within your results, you will see two measurements. They are:
- FCP
- DCL
FCP: First Contentful Paint
FCP stands for First Contentful Paint. It essentially measures how long it is before a user sees a visual on the page.
DCL: DOM Content Loaded
DCL stands for DOM Content Loaded. It measures how long it takes before all of your HTML documents load. You will want this to be as low as possible, ideally 1.2 seconds. This is what affects your bounce rate, and as mentioned above, a low bounce rate is a sign that you are able to maintain your leads and that you are also able to increase your SEO ranking as a result.
Optimization
Next up, optimization. This score follows how well you are able to implement various practices so that you can improve the performance of your site. Your score will mainly be determined by two different factors. First of all, you have the amount of time it takes to load up content above the fold. You then have how long it takes for the content to load up in full. When you use something like Insights, you will get suggestions based on things like this. There are also things that you can do to try and improve your page speed so that you can provide a much better experience for the people who are using your site. It may be that you get told to avoid redirects from your landing page, or that you eliminate any render-blocking script and CSS in anything above the fold. Leveraging browser caching is another common suggestion that Insights often try to make. You will also get suggestions for optimizations that are being used on your site. If you have been putting in the work to try and improve your site speed, then here you can find out if they are working. When you glance over your report, you can see which elements have been used successfully. This will give you the reassurance you need to know that the changes you are making are not only working but worth your time and effort.
.jpg?width=1920&height=1280&name=solen-feyissa-UWVJaDvXW_c-unsplash%20(1).jpg)
How Slow is your Site Right Now?
So now you know how to read your report and you know how important it is to avoid your site being too slow for your users. That being said, it’s important to know how slow your site is right now so that you can understand how much potential you are missing out on. This will give you the motivation you need to make a drastic change, which is essential if you want your site to keep on thriving. Google have found that as page loading times go up, so does the chance of someone bouncing. You can find their industry benchmark here. Essentially, if your site happens to take 10 seconds to load up, the chances of someone bouncing rockets to well over 120%. If you look at the study done here, you will see that out of 5 million sites, the average website took around 10.3 seconds to load up on a desktop. That doesn’t seem too bad, right? Unfortunately, when the same sites were loaded up on a mobile device, it rocketed to 27.3 seconds. You can only imagine how many people would bounce from your site if it took this long to load.
What could be Making your Site Load Up Slowly?
So, Google will have made their suggestions when it comes to improvements, but you should use your own initiative here too. The most common reason why pages are slow is because you either have a ton of bulky images or because your coding is not as good as it could be. If you look at the modern era, you may find that most websites are filled to the brim with huge bulky images. If you are not optimizing the images that you have on your site, then you may find that you end up taking up huge amounts of space. Your page will be measured by the number of bytes it has, and Google recommend it being less than 500KB.
Hot Fixes to Help Rocket your Google Insight Score
You should know that getting a perfect score is not an easy feat. If it was, everyone would be doing it and you would have no way of getting ahead of the competition. Getting the best result out of your page speed will not happen overnight either, you will have to do some grinding and you will have to put in more work than you realize. That being said, it’s totally worth it and the results you see from your hard work will certainly speak for your efforts.
Step One- Compress Your Images
As mentioned above- one of the main killers of your site being slow is if you have huge images. If you can fix this on your site, then you will soon see that you can have a huge impact on your site. The best way for you to fix this would be for you to compress your images. You can reduce your image size by up to 50% if you do this, so it’s a quick and easy fix to get your page speed score way higher. If you happen to use sites such as WordPress then you should know that there are tools available- most of them being plugins. Check out Smush Image to learn more about this. This plug-in has a lot of free features, and you can reduce the size of your images automatically. You can also handle up to 50 images at any given market, which right now, makes it one of the fastest tools out there. If you delve into the settings for the plugins, you can then make it so your images are automatically compressed, meaning that you do not need to worry about a thing. Not on WordPress? Don’t worry, Crush Pics is another viable solution.
Step Two- Shorten your HTML
Toning down the amount of space that your coding takes up is another huge factor if you want to reach that sweet 100 score for your speed. If you want to do this, then you will need to remove any duplicate content and you will also need to fix any unnecessary data too. It’s mentioned above that having bad coding can rocket your page loading speed, so it’s no surprise that this hot-fix made the list. You will need to fix the code, format it properly, remove anything that is not being used and finally, shorten it where you can. There are some fantastic plugins that you can use if you haven’t reached the ranking of coding wizard yet. Check out HTML Minify.
Step Three- Caching is Important
Caching is super important if you want to rocket the speed of your site. So how does caching work? Caching essentially remembers the loaded resources you once had, so you do not have to worry about them loading up every single visit. Whenever a visitor travels to a page on your site, you should know that all of your data, such as your logos, your footers and more won’t need to load up once more. This will result in a huge jump in your loading speeds when people do land on your site. Implementing this is really easy to do. In fact, there’s a plug-in available, for you to use. Using WordPress? Check out W3.

After You’ve Applied the Hot Fixes, What Next?
So now you have applied the hot fixes, what next? If you want to increase your score even more then it is time for you to fine-tune your efforts, by following what Google Insights has suggested and by also taking things to that next level. This will help you to push ahead of the competition while rocketing your site speed. If you combine the tips listed here with the hot fixes listed above, you should be able to see a huge improvement in your site speed and most importantly, your conversion rate.
Keep your Request Count Low
In short, the more requests that your browser has to make when it comes to loading your page, the longer the server response will be. Therefore, it truly does make sense for you to minimize the number of requests that have to be made so you can ultimately decrease the size of your resources overall. Unfortunately, there is no ideal number of requests for you to aim for, and there isn’t really a maximum size that you need to keep in mind. If you can create a performance budget though, then this will help you to hold yourself accountable. When you go over your budget, you can then make decisions as to how you could eliminate or optimize your resources so that you can meet your guidelines. Google actually have a guide on that, which you can check out here.
Optimize CSS
This is a big one, and there are many parts involved too. CSS files tend to be much bigger than they need to be so that they can be blown up big enough for people to read. They may well include different variations for carrier returns or there may be spaces that are not needed for a computer to understand the contents required. If you can try and minimize the CSS by removing any characters that are not required and if you can remove duplicates, then this will reduce your size, improving your loading speed. WP Rocket would be the best tool for you to use here.
The second part of optimizing your CSS would be for you to utilize Javascript. Again, WP Rocket is the best thing for you to be using if you want to take care of this. Lastly, unused CSS should be removed. Code in your stylesheet is essentially content that needs to be loaded up so your page can be visible. If you have content that isn’t useful or adding anything, it’s a drain on your site performance. The best solution would be for you to eliminate render-blocking CSS. You can inline or even defer styles in a way that makes sense for your website. Chrome DevTools can be used for this.
Reduce TTFB
Next, you have to reduce your server response time. This is known as TTFB, or Time to First Byte. This is how long it will take for a browser to get the first byte of necessary data from your server after a request has been put through. One important thing for you to take note of here is that this number is not the same as your site speed. Having a low TTFB however, is a factor in your website’s performance. Want to make a change here? You need to choose a super high-quality website provider who is more than capable of focusing on speed. You also need to choose plug-ins that are not bulky or heavy on your site. If you’re doing this already and want to take things to that next level then consider reducing the plugins you’re using and utilize a CDN, or Content Delivery Network.
Avoid GIFS
GIFs are a fantastic form of content. The best thing about it is that it works for a huge range of situations, whether you are trying to have a tutorial walkthrough, some feature reviews or even animations that help to take your post to that next level. Unfortunately, GIFs are very, very demanding in terms of your general performance. They take a long time to load and this is why you will see on your Page Speed Insights, that you use video content instead.
Encoding Images
Images will have a huge impact on your site and the way that it performs. One of the best practices you can use is compression. We covered this earlier, but it is something that Google suggest you do as well. The key is for you to ultimately achieve the smallest file size possible. You may be wondering about the quality of your images here and this is understandable. That’s why you need to get the smallest size without losing too much quality. This is super easy to do if you use the right tools. It is also recommended that you serve any pictures that you have on your site at the right size. Lazy loading is also your friend here. This can help you to defer offscreen images so keep that in mind.
Next-Gen Formats
There are some image files that load up faster than others. The problem is that they are not the ones that are most commonly used. Try and use JPEG2000 or JPEGXR. This will give you way better compression when compared to other formats.
How to Increase the Speed of your Mobile Site
The conditions that mobile devices use are not usually optimal. The main thing that you have to remember is that the devices do not usually have the processing power that a desktop has. On top of this, internet connections may well be slower or much less reliable. Everything basically takes longer if you are on a mobile and this means that if you have a poor performing website, you may not be able to get the conversions you want from your mobile site. If you want to do something about this, then the next part of the guide is for you.

Mobile Caching
If you’re using a tool such as WP Rocket, then most of the time you will see that there is a setting designed to help you with your mobile site. You just need to enable it. Under settings, you will see the option to enable caching for your mobile devices. This will apply caching and it will also optimize your files for any mobile visitors you have. This will rocket your mobile performance. You may also be able to improve your mobile experience by preloading your fonts and by removing any CSS that is not being used. In WP rocket, enable the Remove Unused CSS to take advantage of this. Ideally, you should be adopting the best website performing practices on your mobile as well as your desktop, but on mobile, they’ll have a way bigger impact.
Trading off Important Features
It’s so important that you understand this point. There will certainly be a trade-off, between having a ton of rich features and having a site that is super-fast. This is especially the case with your mobile site. If you have a desktop site that hits all of the marks but your mobile site is bringing you down, then you may not want to remove your interactive features. Simply put, they may add to your user experience and if this is the case, you need to weigh up your pros and cons. Ideally, you should be removing and delaying JavaScript. On mobile devices, this will be hurting your device performance.
Page Size
Reducing network payload is super important, for mobile devices. Ideally, you should be aiming for around 1MB for your mobile pages. If you have sliders and interactive elements, trade them off for a static image. Reducing the sheer amount of content you have, whether it is featured posts or even products will help you out too. Images should be optimized and of course, sized properly too.
So, these features are imperative if you want your mobile site to be the best that it can be. If you want to get some help with the mobile version of your site, then using Google Page Speed insights should be able to help you out here, but ultimately, the above options should always be considered alongside any other changes you make.
Mistakes your Developer Might have Made when Designing your Site
Sometimes errors can be made when designing your site. Your developer may not have been aware that the elements they were incorporating will work against your speed, or that changes have been made to the Google algorithm since. Either way, you can find the top developer speed mistakes below.
Too Many HTTP Requests
HTTP requests are made whenever the browser has to fetch an image, a file or a page from the website server. If you want to see how many applications are making website requests, then you can do this via the Network Tab under Developer Tools. This browser will usually limit the number of requests that can be made simultaneously. Right now, this stands between 4 and 8. There are some ways that you can stop yourself from having too many HTTP requests. You can combine your CSS and JS files for example. This will stop the server from having to retrieve a lot of files at once. You have to remember that every CSS file will be render blocking too, therefore, if you can reduce this, then you will soon find that you can improve your page speeds with ease. Another thing that you can do is try and support HTTP/2 in your chosen server. If you have this, then you will soon find that you can make sure that only one connection is made to load the site and that if there are multiple requests, then these are dealt with at the same time. This is one of the best ways to ensure that you do not have to create a different sequence every time.
Not having a CDN
If you do not have a CDN for your site, then you may find that your loading time is way longer. The load time will rocket if your user is too far away from the server. The latencies become far more visible as they will affect how the HTTP requests reach the server. If you can try and use a CDN then this will enable users to find whatever resources they need to load the webpage from a server that is actually close to their location. If you have a server in a CDN, then this will be sent across a huge geographical location. This method can be a bit pricey, but it is the best way for you to lower your loading time dramatically.
Conclusion
So, as you can see, it’s super important that you look into your page insights and that you do what you can to try and make sure that your site is loading as it should. If you choose to ignore things like this, then you may find that you end up never achieving your true site potential and this is the last thing you need. If you need some help optimizing your site for speed, then a reliable SEO company should be able to help you to make the changes you need so you don’t have to concern yourself with the technicalities of your website. Whether it's Wordpress or Hubspot CMS, these are essential areas to evaluate.
It is important to note that you don’t actually need to achieve a score of 100 to make your site the best it can be. If you can reach 100, you certainly should, but if it means compromising your site to get there, then you need to weigh up your options. Ideally, your site should perform well and be user-friendly for the people you are trying to reach. If you compromise everything for speed, this will work against you, so achieving the right balance is crucial. If you can shoot for a score around the 80-85 mark, then this will rocket your site potential and it will also make it much easier for you to convert. If you find that after doing this, you are still getting a high bounce rate, there may be something else to blame. On the flip side, it may be that your competitors have a higher speed score than you. Either way, by making changes now, you can be sure to reap the benefits that come with a fast, well-optimized website. Want to find out more? Contact us today.
If you already have your PageSpeed in a great place, let's talk about Google Ads.