The Ultimate Guide to Naming Images for SEO
Boost Your Rankings with Properly Optimized Images
Table of Contents:
- Introduction
- The Importance of Image SEO
- Best Practices for Naming Images
- Compressing and Resizing Images
- Adding Alt Text and Image Titles
- Structured Data for Image SEO
- Monitoring Image SEO Performance
- Conclusion
TLDR Key Takeaways:
- Be descriptive in 5 words or less
- Use hyphens (not underscores)
- DO NOT stuff keywords… Spammy
Video Tutorial:
Introduction
Welcome to the ultimate guide on naming images for SEO. We understand the significance of optimizing images to achieve better rankings on Google and other search engines. In this comprehensive guide, we will walk you through the best practices for naming images, compressing and resizing, adding alt text and titles, using structured data, and monitoring your image SEO performance.
The Importance of Image SEO
Images play a vital role in making your content visually appealing and engaging. They also contribute to your website's overall SEO performance. By optimizing images, you can:
- Improve website load times
- Enhance user experience
- Boost organic search visibility
- Drive more traffic from image search results
Best Practices for Naming Images
Use Descriptive, Keyword-Rich Filenames
Choose descriptive filenames that accurately describe the image's content. Include target keywords relevant to the image and surrounding content. Separate words with hyphens to make them easily readable by search engines

Maintain Consistent Naming Conventions
Adopt a consistent naming convention throughout your website to maintain uniformity and make it easier for search engines to crawl and index your images.
Example: product-category-product-name.jpg
Avoid Using Special Characters and Spaces
Refrain from using special characters or spaces in image filenames, as they can cause issues with crawling and indexing. Stick to alphanumeric characters and hyphens.
Example: avoid%20special%20characters.jpg → avoid-special-characters.jpg
Keep Filenames Short and Simple
Keep image filenames short, simple, and to the point. Aim for a maximum of four to five words to ensure readability and prevent truncation in search results.
Example: short-and-simple-filename.jpg
Compressing and Resizing Images
Optimize File Size
Compress images to reduce file size without compromising quality. Smaller file sizes result in faster load times and improved user experience. Use tools like ImageCompressor.com to compress images effectively.

Choose the Right File Format
Select the appropriate file format based on the image's content and purpose. Use JPEG for photographs, PNG for images with transparency, and SVG for vector graphics.
Adding Alt Text and Image Titles
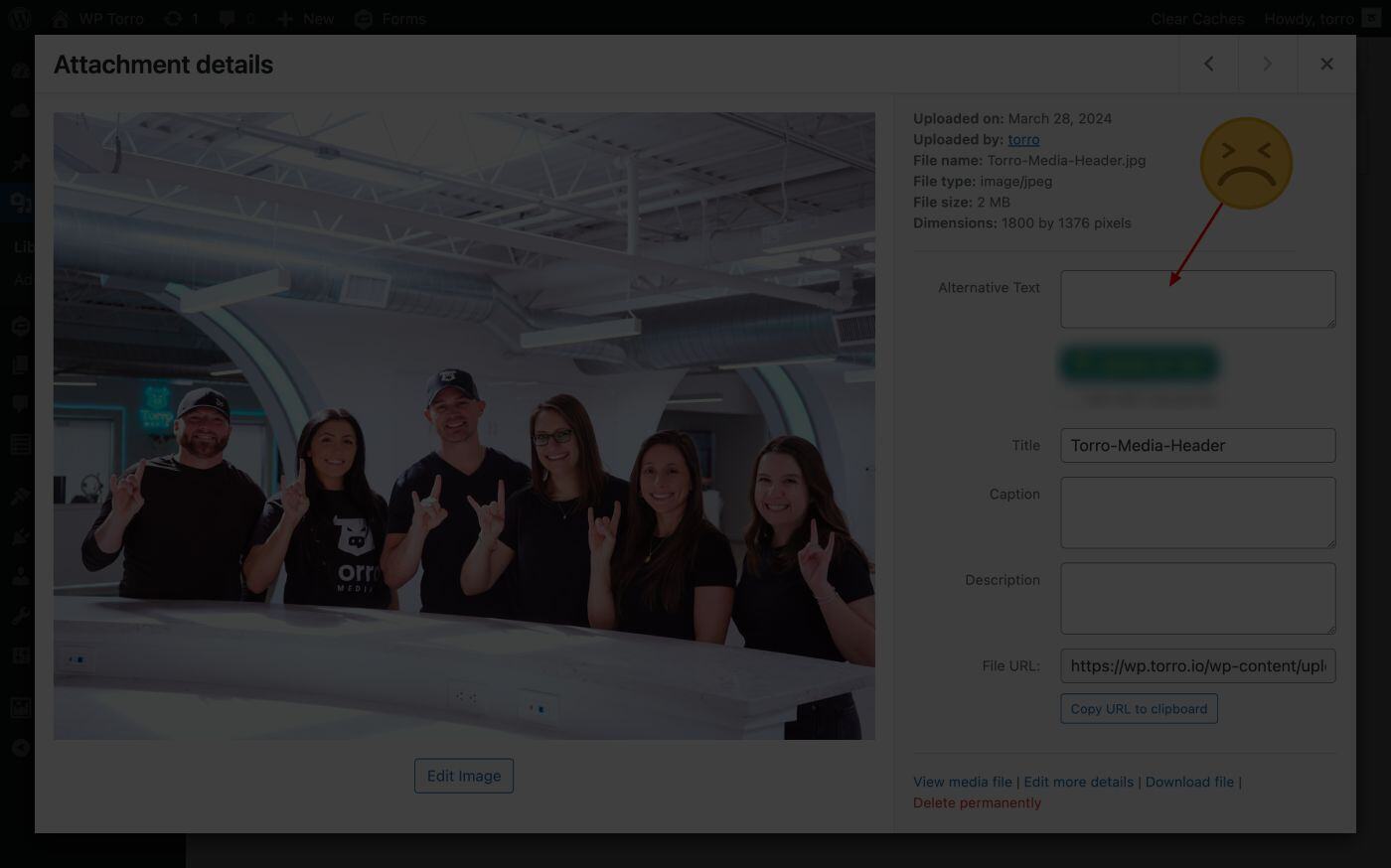
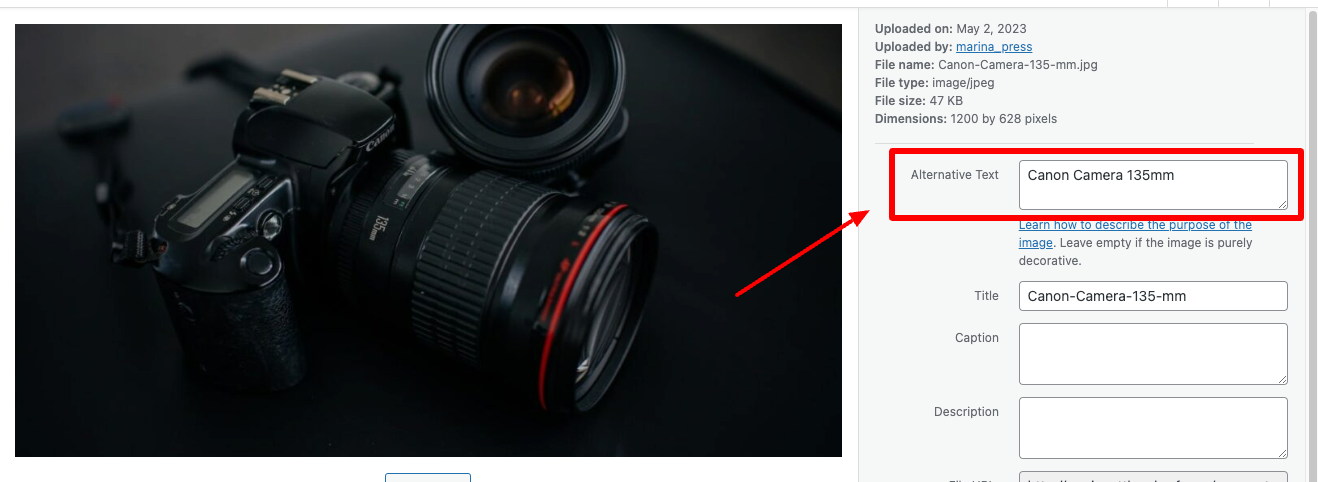
Alt Text
Alt text is an essential attribute that provides a textual description of an image. It improves accessibility for visually impaired users and helps search engines understand the image's content. Include target keywords in the alt text while ensuring it accurately describes the image.
Example: <img src="seo-optimized-image-naming.jpg" alt="SEO optimized image naming guide">

Image Titles
Image titles offer additional information about an image when a user hovers over it. While not as crucial as alt text for SEO, it can provide supplementary context and enhance user experience.
Example: <img src="seo-optimized-image-naming.jpg" alt="SEO optimized image naming guide" title="Learn to name images for SEO">
Structured Data for Image SEO
Implement ImageObject Schema Markup
Leverage structured data to help search engines better understand and index your images. Use the ImageObject schema to provide essential metadata about your images, such as the URL, caption, and licensing information.
Example:
{
"@context": "https://schema.org",
"@type": "ImageObject",
"url": "https://example.com/seo-optimized-image-naming.jpg",
"caption": "An SEO optimized image naming guide",
"license": "https://example.com/license"
}
Add Structured Data to Image Galleries
When using image galleries, consider implementing the ItemList schema to provide search engines with additional information about the collection of images.
Example:
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"url": "https://example.com/image1.jpg"
},
{
"@type": "ListItem",
"position": 2,
"url": "https://example.com/image2.jpg"
}
]
}
Monitoring Image SEO Performance
Use Google Search Console
Monitor your image SEO performance using Google Search Console. The Performance report provides valuable insights into how your images perform in search results, including impressions, clicks, and average click-through rate (CTR).
Analyze Image Search Traffic
Track your image search traffic in Google Analytics by creating a segment for image search referrals. This will help you gauge the effectiveness of your image SEO efforts and identify areas for improvement.
Conclusion
Whether you're using Hubspot CMS or Wordpress CMS, optimizing images for SEO is crucial for improving your website's visibility, user experience, and overall search performance. By implementing the best practices for naming images, compressing and resizing, adding alt text and titles, using structured data, and monitoring your performance, you can effectively enhance your image SEO and stay ahead of the competition.